Mockup
Stand: 05.02.2024
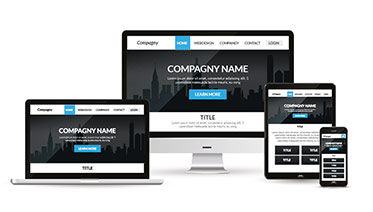
Ein Mockup (deutsch: Attrappe) ist ein digitaler Entwurf einer Webseite oder App. Mithilfe von Mockups können Ideen und Konzepte hinsichtlich des Webdesigns im Verlauf der Konzipierung des Webprojekts visualisiert und evaluiert werden.
Sobald Webseitenbetreiber eine neue Idee für ein Projekt haben, gehen sie nicht gleich aufs Ganze und entwickeln drauflos. Zur Durchführung gehört neben der Vorstellung, wie das digitale Projekt am Schluss aussehen soll, auch eine sorgfältige Planung der Arbeitsschritte. Damit die Betreiber diese festlegen und ihren Mitarbeitern sowie Kunden ihren Vorschlag präsentieren können, fertigen sie im Vorfeld einen Entwurf an. Hierbei arbeiten sie mit sogenannten Mockups.
Definition Mockup
Ein Mockup ist ein digitales Modell einer App oder einer Website. Durch die Skizze lassen sich Ideen und Pläne hinsichtlich des Webdesigns im Verlauf der Konzipierung vorstellen und sie gemeinsam mit dem Team evaluieren. Mockups zeichnen sich vor allem durch ihren Detailreichtum aus, was sie von anderen Visualisierungsmöglichkeiten unterscheidet.

Funktion eines Mockups
Mithilfe eines Mockups werden alle Ideen und Anforderungen, die an eine neue Website, Landingpage oder App gestellt werden, optisch präsentiert. Dadurch ergibt sich ein Überblick über alle Bestandteile, die das fertige Produkt aufweisen soll.
Der Projektleiter achtet darauf, dass die Designer die Wünsche des Kunden berücksichtigen und erkennen, an welchen Punkten etwas verändert werden muss. Umgekehrt vermitteln die Mitarbeiter dem Kunden durch das Mockup ihre Vorstellungen verständlich. Der Entwurf ist ein wichtiger Bestandteil des Qualitätsmanagements, noch bevor das Team die eigentliche Programmierung vornimmt.
Mockups helfen nicht nur dabei, Ideen zu präsentieren, sondern ebenfalls, welche zu finden. Sie ermöglichen Designern, durch ein flexibles Anordnen der Elemente Anregungen für die Umsetzung zu bekommen.
Jetzt Mockup beauftragen

Wir erstellen ein Mockup für eine Seite Ihrer Wahl (ausgenommen der Startseite) unter Berücksichtigung von Benutzerfreundlichkeit, Grafik/Layout und Suchmaschinenoptimierung (SEO). Wir beraten Sie auf Wunsch gern über mögliche nächste Schritte.
Grafik / Layout + Text bis 300 Wörter
So erstellen wir ein Mockup für Sie:
Vorbereitung
Als erstes werden alle Elemente und Styles der bestehenden Website ermittelt. Das sind zum Beispiel Farben, Schriften, Spaltenbreiten und Abstände.
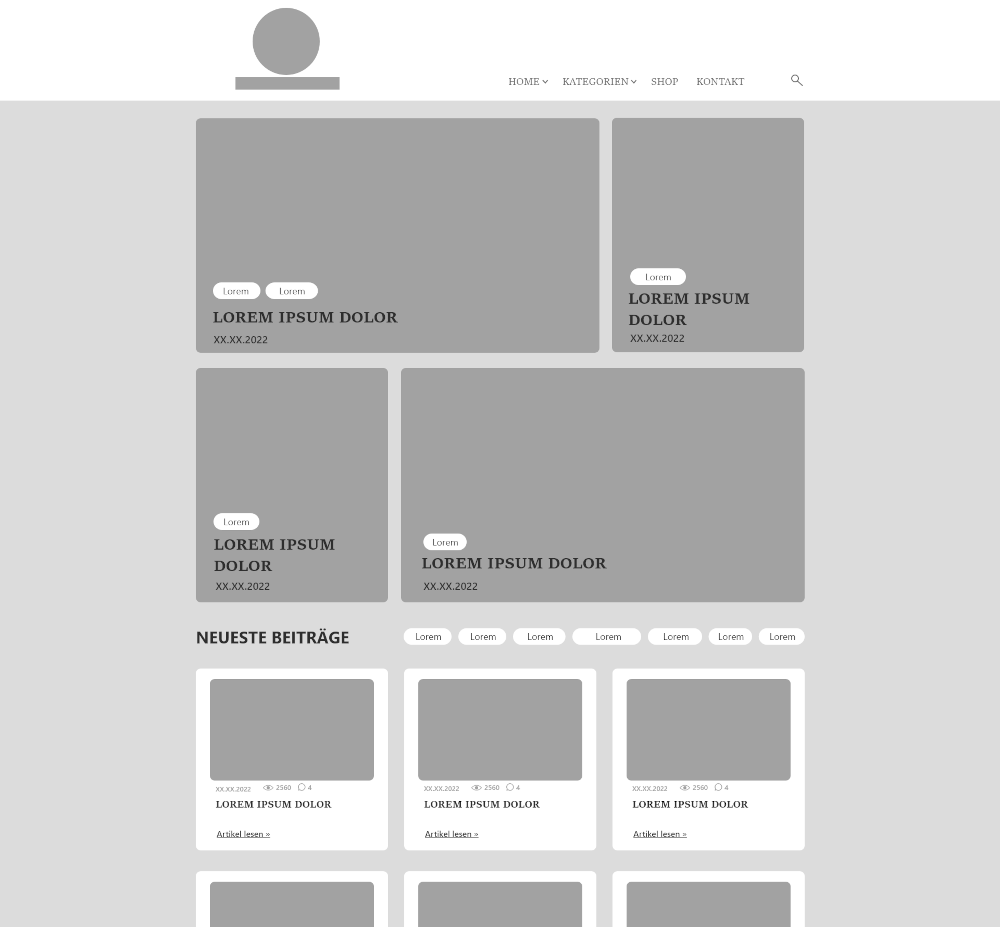
Feste Bestandteile, wie zum Beispiel die Navigation und der Footer-Bereich, werden 1:1 von der Seite übernommen.
Durchführung
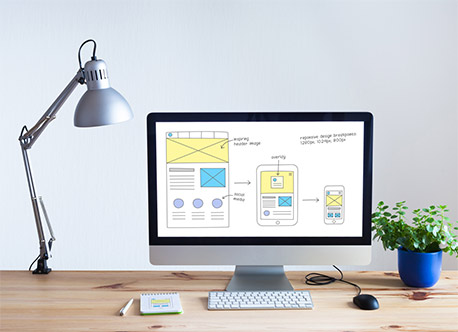
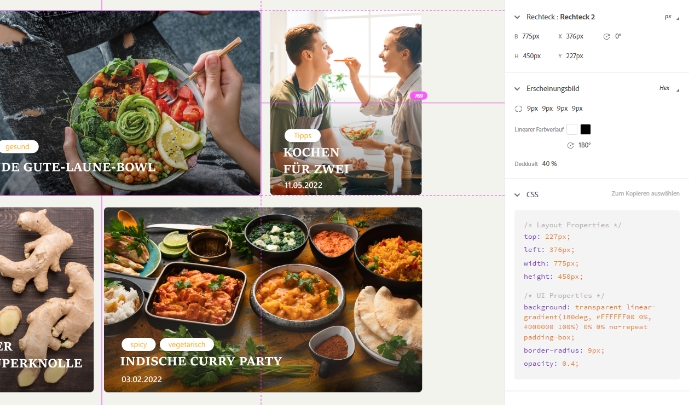
Auf Grundlage dieser Elemente und des Grid-Layouts werden Platzhalter für Texte und Grafiken plaziert.
Tipp: Im Idealfall gibt es schon fertige Texte – dann muss im Nachgang weniger angepasst werden und man spart Zeit.
Manchmal wird dieses Zwischenergebnis dem Kunden präsentiert und mit ihm besprochen. Nach Freigabe folgen dann finale Texte, Bildvorschläge und ggf. Icons, Infografiken und Videos.
In anderen Fällen arbeiten wir direkt mit fertigen Texten und können konkretere Vorschläge für Bilder, Grafiken und Videos machen.
Finalisierung
Hat man sich endgültig geeinigt, werden Stockbilder lizenziert oder Fotos von unserer Fotografie-Abteilung erstellt. Die Datei wird nochmals auf Herz und Nieren geprüft, bevor sie zum Entwickler geht, welcher sie dann umsetzt.
Info: Stockbilder werden von der Löwenstark gestellt. Es entstehen keine Extra-Kosten!

Wireframe & Mockup im Vergleich


Anwendungsgebiete von Mockups
Dadurch, dass Mockups das Aussehen und Konzept einer neuen App oder einer Website abbilden, sind sie flexibel über alle Branchen hinweg in der Webentwicklung nutzbar. Im Verlauf der Erstellung und Konzipierung eines Webprojekts verwenden Mitarbeiter sie häufig, um Kunden die Ausarbeitung zu präsentieren oder um die Qualität zu überprüfen.

Dadurch, dass Mockups das Aussehen und Konzept einer neuen App oder einer Website abbilden, sind sie flexibel über alle Branchen hinweg in der Webentwicklung nutzbar. Im Verlauf der Erstellung und Konzipierung eines Webprojekts verwenden Mitarbeiter sie häufig, um Kunden die Ausarbeitung zu präsentieren oder um die Qualität zu überprüfen.
Bei der Bewertung werden die Vorstellungen und Anforderungen seitens des Kunden sowie des Projektleiters an die finale Architektur der Inhalte, die Grundfunktionen, das Design und die Navigation in Bezug auf die Benutzeroberfläche miteinander in Beziehung gesetzt. Durch die Visualisierung lassen sich schon in einem relativ frühen Planungsstadium fundierte Aussagen über die Gestaltung und Programmierung treffen.
Das benötigen wir von Ihnen
Um ein individuelles und optimales Mockup für Ihre Website zu erstellen sind für uns folgende Punkte relevant:
- Grund/ Ziel der Erstellung des Mockups
- Zielgruppe ihrer Kunden / Besucher
- Styleguide Ihres Unternehmens
- Desktop oder Mobile First
- falls vorhanden: Texte
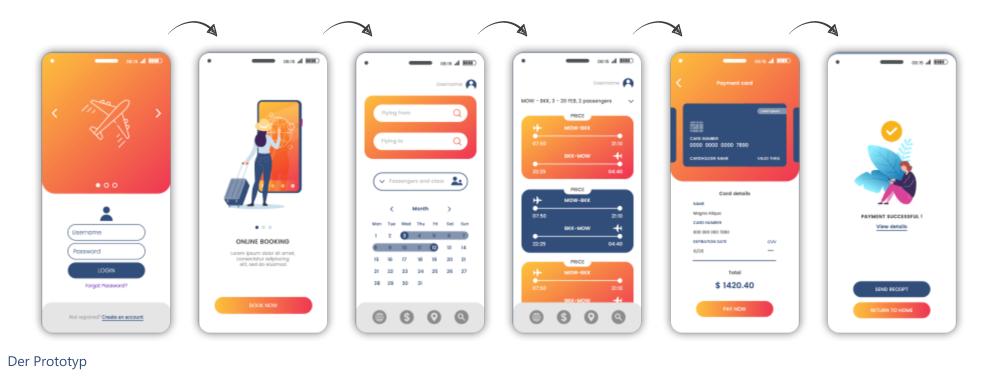
Interaktive Mockups > Der Prototyp
Nicht zuletzt sind Mockups ein entscheidendes Hilfsmittel für das Usability Testing. Durch sie lässt sich mit wenig Aufwand erkennen, an welchen Punkten noch mögliche Fehlerquellen vorhanden sind, bevor in der nächsten Phase ein Prototyp entwickelt wird. Der Projektleiter greift bei möglichen Hindernissen oder Problemen ein, bevor das Projekt in die konkrete Entwicklung übergeht. Mit einem ausführlich besprochenen Mockup lassen sich daher Zeit und Kosten einsparen.

Gleichzeitig werden damit die Benutzerfreundlichkeit und die User Experience geprüft. Wird der interaktive Prototyp Personen zum Testen freigegeben, lassen sich durch das Feedback eventuell noch weitere Schwachstellen entdecken und für eine vereinfachte Nutzung ausbessern. Durch das Austesten wird beispielsweise geprüft, ob die mobiloptimierte Version einer Website leserlich dargestellt wird und alle Elemente ohne Überlappung sichtbar sind. Zudem ergeben sich Rückmeldungen über das Design. Da User eine App oder eine Website möglichst intuitiv nutzen sollten, also ohne eine Anleitung oder Ähnliches, wird sichtbar, ob die Struktur in dem Projekt nachvollziehbar ist. So erhält der Kunde am Ende ein Produkt, das gut performt.
Mockup-Tools
Für das Entwerfen eines Mockups reicht ein einfaches Bildbearbeitungsprogramm wie Adobe Photoshop aus. Darin lässt sich der visuelle Eindruck der angedachten App oder Website modellieren, der bereits konkrete Details beinhaltet. Das Ergebnis bleibt aber ein starres Bild, welches nicht interaktiv und flexibel genutzt werden kann. Darüber hinaus lässt sich ein Mockup ebenfalls mithilfe von Tools kreieren. Diese haben den Vorteil, finale Funktionalitäten einbetten zu können. Viele der Programme erleichtern den Entwurf durch im Vorfeld erstellte Elemente und ein Bausteinprinzip. So müssen sich die Entwickler nicht lange in das jeweilige Tool einarbeiten und können direkt mit dem Modellieren anfangen. Auf diese Weise erhalten die Auftraggeber und Mitarbeiter einen umfassenden Eindruck über die spätere Gestaltung und Beschaffenheit des Webprojekts und können im Rahmen des Mockups sogar erste Funktionen testen und bewerten.
Für Websites bieten sich unter anderem folgende Mockup-Tools an:

Aus dem Hause Adobe
- Kompatibel mit anderen Adobe-Programmen
- Möglichkeiten, interaktive Elemente zu erstellen
- CSS-Daten und Bilder können durch einen Link generiert werden
- Noch in der Enwicklungsphase

Aus dem Hause Adobe
- Für frühere Entwicklungsphasen
- Kaum Möglichkeiten für interaktive Elemente
- Als Desktop-Anwendung und Web-Applikation verfügbar
- Viele Basiselemente einfach per Drag & Drop nutzbar

Eine reine Webanwendung
- Für einfache Mockups und Klick-Dummys
- Auch für Brainstorming und Whiteboarding nutzbar
- Viele Möglichkeiten für interaktive Elemente
- CSS-Daten können ausgelesen werden
Bedeutung fürs Online Marketing
Im Bereich des Online Marketings sind Mockups vor allem im Rahmen der Konzipierung von Webprojekten und hinsichtlich des Usability Testings von Bedeutung. Mithilfe dieser Visualisierung lassen sich schon in einem relativ frühen Konzipierungsstadium fundierte Aussagen über die Benutzerfreundlichkeit und die jeweilige User Experience (UX) treffen, die sich wiederum auch auf die SEO auswirkt. Ausgehend vom Mockup lassen sich dann Optimierungs- und Verbesserungsmaßnahmen einleiten, die im Rahmen eines weiteren Mockups oder eines Prototypen umgesetzt werden. Als Full-Service Digital-Marketing-Agentur stehen wir Ihnen strategisch und operativ mit unserer Expertise aus mehr als 2.500 Projekten zur Seite!
Weblinks
Was versteht man unter einem Mockup?
Ein Mockup dient als digitaler Entwurf einer Website, Landingpage oder App zu Präsentationszwecken. So erhält man die Vorschau einer Seite, die man testen und auswerten kann, bis sie schließlich grafisch finalisiert und für den Entwickler bereitgestellt wird.
Welchen Mehrwert hat es für mich, ein Mockup erstellen zu lassen?
Mit einem realistischen Mockup werden Entwürfe nicht nur greifbarer, sondern auch unterschiedliche Umsetzungsmöglichkeiten oder deren Grenzen sichtbar.
Somit können sie zur Zeit- und Kostenersparnis innerhalb eines Online-Projektes beitragen. Außerdem verringern Mockups das Risiko, dass ein Konzept mitten in der Entwicklungsphase komplett überarbeitet werden muss.
Wie kann ich mir die Mockuperstellung bei Löwenstark vorstellen?
Bei einem intensiven Kick-off-Termin teilen Sie uns Ihre Vorstellungen und Ziele mit. Wir fordern alle für uns wichtigen Informationen und Zugänge an und beginnen daraufhin zeitnah mit der Mockup-Erstellung.
Wenn bereits eine Website vorhanden ist, werden zunächst die bestehenden Bausteine und Designs wie Farben, Schriften und Abstände der Website analysiert und übertragen. Die festen Elemente wie Navigation und Footer-Bereich werden übernommen.
Bei komplett neuen Seiten oder Stand-alone-Landingpages werden neue Schriften und Farben ausgearbeitet, Header und Footer sowie anderen feste Elemente, wie z. B. mitlaufende Kontaktmöglichkeiten, als Entwurf erstellt.
Auf dieser Grundlage werden Platzhalter für Texte und Grafiken angeordnet oder, falls vorhanden, schon fertige Elemente eingearbeitet.
Nun kommen wir wieder mit Ihnen ins Gespräch: Inhalte und Darstellungen werden diskutiert und ggf. in einer Korrekturschleife angepasst.
Sobald der Entwurf Ihren Vorstellungen entspricht, wird dieser detailliert ausgearbeitet, sodass ein Entwickler mit der Umsetzung der Seite beginnen kann.
Was umfasst der Begriff „Wireframe“
Wireframes sind Skizzen von Webseiten. Sie beinhalten keine Farben, Schriften oder Grafiken, sondern werden als strukturelles Modell aufgebaut. Ein Wireframe wird vor einem Mockup erstellt, um eine grobe Idee vom Layout zu bekommen. Es kommt hauptsächlich bei der Erstellung komplett neuer Seiten zum Einsatz.
Was ist ein Mockup im Webdesign?
Ein Mockup im Webdesign ist eine vorläufige Version einer Website oder Anwendung, die zum Testen der Benutzeroberfläche (UI) und der Interaktion verwendet wird. Mockups werden häufig mit Software wie Adobe Photoshop erstellt, können aber auch mit HTML und CSS erstellt werden.
Der Zweck eines Mockups besteht darin, Designern und Beteiligten eine klare Vorstellung davon zu vermitteln, wie die Website oder Anwendung aussehen und sich anfühlen wird und wie die Benutzer damit interagieren werden. Mockups können dazu beitragen, potenzielle Probleme mit der Benutzerfreundlichkeit bereits in einem frühen Stadium des Designprozesses zu erkennen, was später Zeit und Geld sparen kann.
Wer erstellt Mockups?
Mockups werden von Grafikdesignern, Produktmanagern und Webentwicklern erstellt. Grafikdesigner sind für die Gestaltung des Aussehens des Mockups verantwortlich, Produktmanager sind dafür zuständig, dass das Mockup funktional korrekt ist, und Webentwickler sind für die Umwandlung des Mockups in eine funktionierende Website oder Anwendung verantwortlich.
Wie macht man ein Mockup?
Es gibt viele verschiedene Möglichkeiten, ein Mockup zu erstellen. Manche Leute verwenden Softwareprogramme wie Adobe Photoshop oder Illustrator, andere wiederum Online-Tools wie Balsamiq oder InVision. Es gibt auch viele kostenlose und einfach zu verwendende Mockup-Vorlagen im Internet.
Das Wichtigste ist, dass Sie das richtige Werkzeug für Ihre Aufgabe wählen. Wenn Sie ein hochwertiges, pixelgenaues Mockup erstellen müssen, sind Photoshop oder Illustrator vielleicht die beste Wahl. Wenn Sie aber nur ein einfaches Wireframe oder einen Prototyp erstellen wollen, ist Photoshop oder Illustrator die bessere Wahl.
Wo finde ich kostenlose Mockups?
Mockups stellen einen ersten Entwurf für eine spätere Darstellung im Web oder Printprodukte dar. Mit dem Endprodukt möchten Sie im Gedächtnis Ihrer Zielgruppe landen, deswegen ist ein individuelles Mockup immer einer allgemeinen Vorlage vorzuziehen. Wir können Sie darüber gern ausführlich beraten.
Eine hervorragende Quelle für kostenlose Mockups ist Pixeden.com. Dort gibt es eine große Auswahl an hochwertigen, lizenzfreien Mockups in verschiedenen Kategorien, zum Beispiel für Visitenkarten, Flyer, Logos und mehr.
Eine weitere großartige Quelle für kostenlose Mockups ist MockupWorld.com. Diese Website verfügt über eine ständig wachsende Bibliothek mit hochwertigen und lizenzgebührenfreien Mockups. Es gibt Mockups für fast jeden denkbaren Anwendungsfall, den Sie sich vorstellen können.
Wenn Sie etwas Bestimmtes suchen, das Sie weder bei Pixeden noch bei MockupWorld finden können, suchen Sie bei Google oder einer anderen Online-Suchmaschine nach „kostenlose PSD-Mockups“ Sie werden wahrscheinlich finden, was Sie suchen.
Damm 17,
38100 Braunschweig